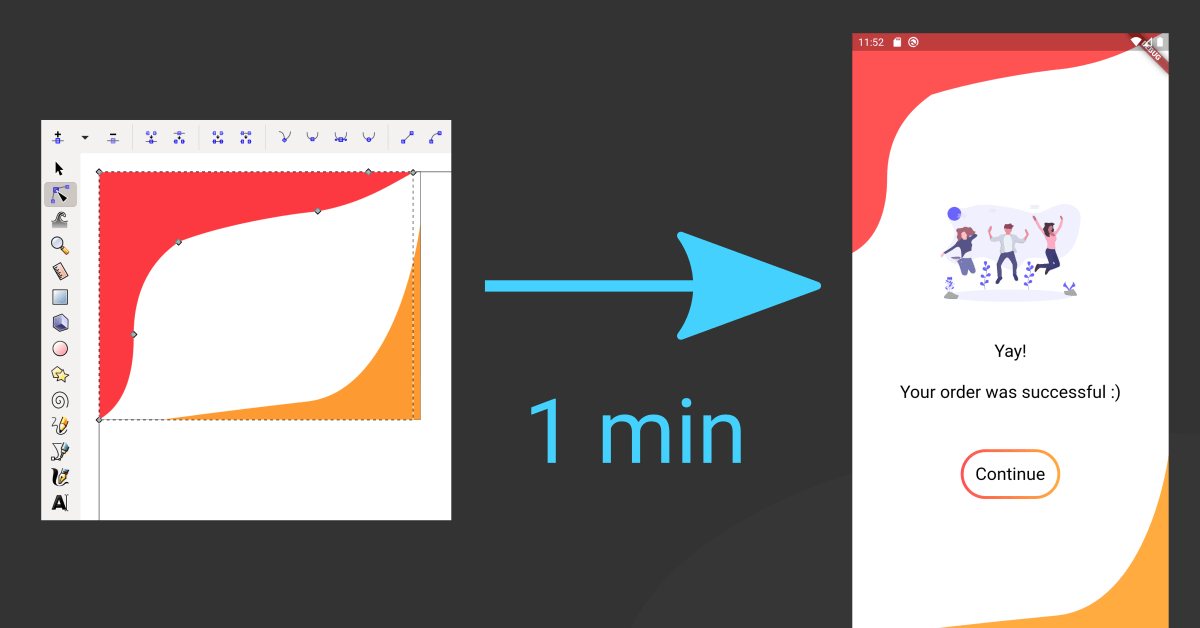
How to create custom shapes in Flutter from any vector in less than a minute | by Maria Papageorgiou | Bootcamp

Wes Bos on Twitter: "Any clip path masters out there? Trying to figure out how to convert these white lumps to a path - currently shapes in Sketch. Any tips/guidance? https://t.co/NDUVHv2X8K" /